根据官方介绍,一个最小化的Nuxt应用 A minimal Nuxt 3 applicatio 只需要一个 app.vue and nuxt.config.js 文件. 实际上,nuxt.config.js 或 nuxt.config.js 也不需要,只需要一个 app.vue 即可。
从零创建Hello Nuxt
我们知道 Nuxt 应用的核心包就是Nuxt , 要创建一个Nuxt应用,必须安装nuxt依赖,而nuxi 是生成Nuxt应用的命令行工具(Nuxt CLI),因此,要创建一个最简单的Nuxt应用,只需要安装nuxt 和nuxi 依赖即可。
项目初始化
可以使用以下命令初始化一个Nuxt应用:
bash
> mkdir hello_nuxt
> cd hello_nuxt
> pnpm init
> pnpm add -D nuxt nuxi创建app.vue
在项目根目录创建app.vue, 并输出以下内容:
html
<script setup lang="ts">
const version = 2 + 1
</script>
<template>
<div class="hello">
Hello Nuxt {{ version }}!
<p>Welcome to nuxt World</p>
</div>
<NuxtPage />
</template>
<style scoped>
.hello {
font-family: Arial, Helvetica, sans-serif;
font-size: 3rem;
padding: 2rem;
}
</style>启动nuxt应用
将nuxi dev 添加到 package.json 的scripts 中, 即
json
{
"name": "hello_nuxt",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "nuxi dev",
"build": "nuxi build",
"generate": "nuxi generate",
"start": "nuxi preview",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"nuxi": "^3.12.0",
"nuxt": "^3.12.4"
}
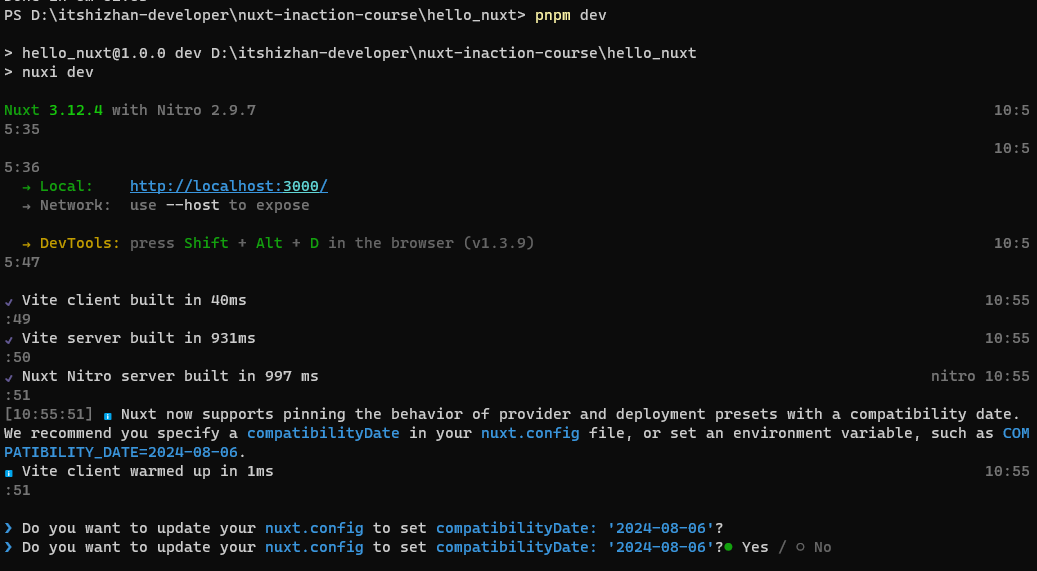
}使用 pmpm dev 即可启动Nuxt 应用。

浏览器的访问效果

使用官方脚手架创建Nuxt应用
实际上,Nuxt官网已经提供了一些默认的脚手架,可以使用nuxi 快速生成一个Nuxt 应用模版。
即:
bash
# pnpm
pnpm dlx nuxi@latest init <project-name>
# npm
npx nuxi@latest init <project-name>
# yarn
yarn dlx nuxi@latest init <project-name>
# bun
bun x nuxi@latest init <project-name>当然,如果你想使用官方的UI框架,可以使用以下命令
bash
npx nuxi init -t ui <app>使用-t 选项可以指定使用的模版。
Nuxt应用Node版本要求
创建一个Nuxt3 或 Nuxt 4 应用,对 Node.js 的版本要求必须是v18.0.0 或以上。